elm-svgでラブリーコミューンを作ってみてる
by Yuji Yamamoto on December 21, 2015
この記事はプリキュア Advent Calendar 2015 21日目の記事兼、 Elm Advent Calendar 2015 21日目の記事兼、 SVG Advent Calendar 2015 21日目の記事です。
前回の記事はそれぞれ以下のものでした。
- プリキュア Advent Calendar: (まだ投稿されていませんorz)
- Elm Advent Calendar: sakanaさんの「ElmでWebアプリケーション作りたい」
- SVG Advent Calendar: butchi_yさんの「SVGの作図問題とコードゴルフ」
ElmとプリキュアとSVGのAdvent Calendarの記事ということで、 私がここ2ヶ月近くで作った、Elm製のSVGを使ったプリキュアなプログラムを紹介させてください。
まずはこちらをご覧いただきましょう!
※削除された、などの理由で閲覧できない場合「ドキドキ!プリキュア 変身」「Dokidoki PreCure transformation」などで検索してみてください。
はい、みんな大好き私も大好き、「ドキドキ!プリキュア」のキュアハートの変身シーンですね。
こちらで使用されているソレをスマホで再現できるよう、
elm-svgとAnimate.cssという
ライブラリを主に使って頑張りました。
御託はこの辺にして遊んでいただきましょう!
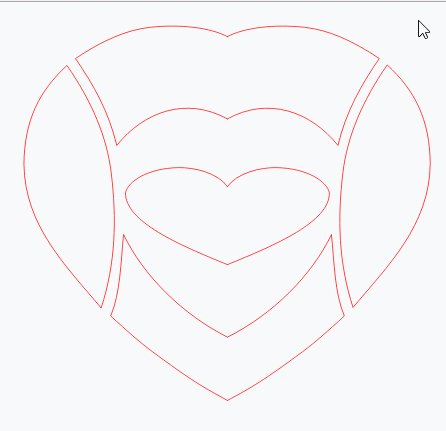
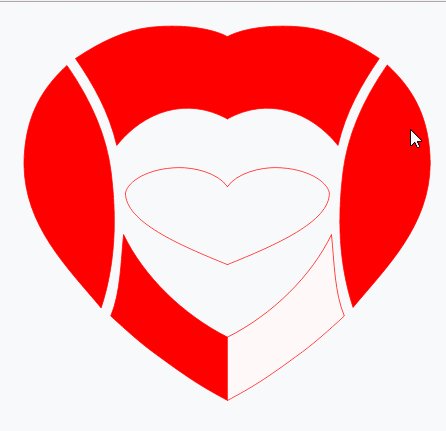
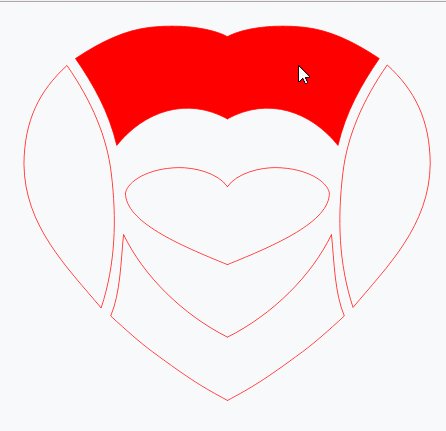
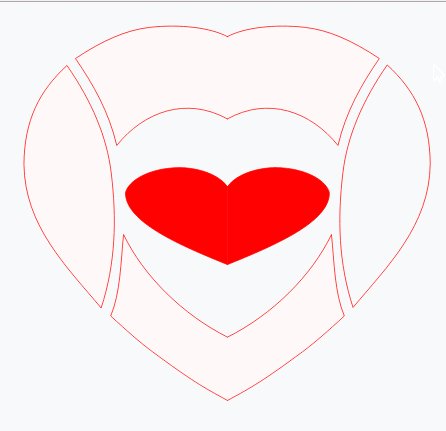
lovely-commune.igreque.infoにアクセスして、↓のようになぞってみてください。

スマホでも大丈夫なはずです。
PCなど、横長の画面でアクセスする際はハートが画面全体に収まるよう、
ウィンドウサイズを調整してからのご利用をおすすめします1。
いかがでしょうか!
残念ながらまだまだの完成度ですが、上記のリポジトリにStarなどを頂けると、めっちゃ励みになります!
※ここから先は大きいけどお友達じゃない方、Elmのお友達の方とそうでもない方、実装に興味があるというニッチなお友達な方への解説です。
適当に読み飛ばしながらご覧ください。
プリキュア的な解説
今回作った(作っている)のは現在の「Go! プリンセスプリキュア」から数えて2代前のプリキュア、
「ドキドキ!プリキュア」の変身アイテム、
その名も「ラブリーコミューン」のシミュレーターです。
先ほどの動画の通り、「キュアラビーズ」という特別な宝石をセットしてから「プリキュア!ラブリンク!」と叫び、LOVEを描くとプリキュアに変身できます。
時代背景もあってか、この時の変身アイテムはなんとスマホをモチーフにしたものでした2。タッチパネルになっているのです。
私はこれをリアルタイムで見た時から「いつか再現してみたい!+.(≧∀≦)゚+.゚」と思い、
「エース」なんて名前のついたスマホ(ただし色は青)に買ったりしていました。
そんなことも忘れて3年近くが経ち、「ドキドキ!プリキュア」どころか「ハピネスチャージプリキュア!」も終わり、
更には「Go! プリンセスプリキュア」にタイムラインが盛り上がる中、
Elmを始めフロントエンド周りへの興味がふつふつと湧き上がりましたので、習作としてちょうどいいだろうと思って作ってみました。
なお、今回は実際のアニメで使用されている(つまり、動画で描かれている)ラブリーコミューンの振る舞いに近づけるよう作成しています。
そのためお金で買える方のラブリーコミューンとは微妙に振る舞いが異なる部分があるかと思いますが、お金で買える方はさっきからしつこくアフィリエイトタグを貼っている通りまだAmazonで買える
ので、どうぞ買ってください。
Elm的な解説
Elmとは、一言で言うと
「(型が)強く、(コンパイルエラーのメッセージが)優しく、(バグが少なくて)美しい(コードが書ける)、HaskellライクなAltJS」です。
プリンセスですね。
HaskellライクなAltJS、という意味での競合のPureScriptやHasteなどと比べ、
より、Haskellに疎い、抵抗があるような人でも親しみやすいように作成されています。
まだその点については追究中なためか、現状バージョン毎に文法がころころ変わるというなかなかロックな特徴もあるんだね。
ディスダークですね3。
また、他のAltJSと比べて際立った特徴として、Virtual DOMとFunctional Reactive Programming (FRP)を組み込みでサポートしている点があります。
それを利用したアプリケーションの設計方法をまとめた「Elm Architecture」は、
あのreduxにも影響を与えたとか。
私自身reduxを勉強したところ、
「あ、これきっとElmのアレやん!reducerはElmのupdateやん!」と言った具合に、
Elmをやっていたおかげでreduxの考えにもすんなり溶け込めました。
みなさんもElm Architectureの考え方だけを学ぶだけでも面白いと思うので、
ぜひ一度触れてみてはいかがでしょうか!?
最近は日本語版も作って頂けましたし!
で、話を戻しますと今回はその「Elm Architecture」に基づき、elm-svgを使用して、SVGを操作しました。
SVGだからといってなんら特別な点はなく、elm-htmlと全く同じ感覚で楽に使用できました。
Elmを使用した感想としてもう一点加えると、やっぱり型を利用した設計が楽しいですね。
反面JSならしゅっとできちゃう部分もElmの考え方に合わせたりしないといけないので、やりづらいと感じることもありましたが。
あと、JSを直接書かないといけない状況になると辛いです。
今回はカーソルで指した要素を取得する部分で
document.elementFromPointを使用するためにJSを書いたのですが、
Nativeライブラリ用のドキュメントもなく、エラーが起きてもどこが悪いのかわからず、苦労しました。
なるべく使わなくて済むよう、各種ブラウザAPIへのラッパー、elm-web-apiをガリガリ拡張していきたいですね。
SVGとかCSSとかの解説
SVGに関しては技術的に特筆すべき点はございません!普通に実物を購入して写真を撮り、Inkscapeでトレースして
pathとして作成し、elm-svgで使えるよう書き換えただけです。
充分に単純な図形なので、自動でトレースすると余計なノードが増えて鬱陶しかったので手でやった、といった点ぐらいでしょうか。
最後に触れます、課題の「指(あるいはマウスカーソル)でなぞった位置に合わせてハートの色を塗る量を変える」の実装ができたらまたその時ググった情報などを説明します!
CSSに関しては、Animate.cssを使ったおかげで超絶簡単にハートの点滅を実装できた、という点が大きいですね。
ホントにお手軽で素晴らしいのでまた使ってみたいです。
やりたかったけどできなかったこと・課題など
TODO: まとめて英訳してGitHubのIssueに書き写す。
- 指(あるいはマウスカーソル)でなぞった位置に合わせてハートの色を塗る量を変える。
前述の動画をコマ送りするとよくわかるのですが、やっぱりハートの色は指の位置に沿って塗られるようになっています。
なのでいろいろ実装方法を調べていたのですが、時間が足りず、今回は指を置いただけで対象のハートのパーツが全て塗られるようにしました。
知人にもアドバイスを頂けたおかげで方法は概ね検討がついたので、次の機会に。 - ハートの部分以外のデザイン。
シャルルちゃん、ラケルちゃん、ランスちゃん、ダビィちゃん、全員のバージョンを作る。
イラレを買って金で解決しましょう。そのためにわざわざ実物
を買ったのですから。
- ハートの部分のデザイン。
アニメのものにより近い模様にして、輪郭線も消せるようにする。 - 音を出すところ。
シャルルちゃん、ラケルちゃん、ランスちゃん、ダビィちゃん、全員の声を出したり真ん中のハートが点滅するところであの音をちゃんと出したい。 - 音を入れるところ。
「プリキュア!ラブリンク!」と叫んでからじゃないとなぞれないようにする。ここまでやれば大分シミュレーターらしくなるでしょう。 - 点滅時に何故か真ん中に線が入るバグを直す。
ちょっとやってみたけど思ったよりむずい。
とはいえ、やっぱり他に作りたいものもあるので今後はプリキュアハッカソンやこのプリキュア Advent Calendarなど、
プリキュア関連の開発イベント(他にあるのか?)の時を中心に開発していきたいと思います。
それでは2016年もHappy Hacking! ノシ
調整しなくてもいいようにする方法は現在調査中です。誰かおしえて (>_<) ↩︎
ちなみに、ドキドキ!プリキュアには「マジカルラブリーパッド
」というタブレットをモチーフにしたアイテムもありました。
こちらは、「画面に触れなくても操作できる!」のが売りなので、再現するには何かしらウェアラブル端末と組み合わせるといいかもしれません。私はやりませんよ!↩︎プリキュアネタの解説はここでは控えます。↩︎

